
【ワークショップレポート】IT業界は意外に環境負荷が高い?これからのデジタル企業が目指すべき、サステナブルなWebサイトの作り方
- On 2021年7月19日
- IDEAS FOR GOOD, SDGs, サステナビリティ, サステナブル, ソーシャルグッド, ワークショップ
こんにちは、ハーチのKimikaです。7月初旬に「デジタル業界のサステナビリティ」をテーマとした社内でのオンラインワークショップを開きました!
Webメディア運営など、オンライン上でほとんどの仕事が完結するようなデジタル業界に「持続可能性」の視点を取り入れる第一歩として、今回は、イギリスでサステナブルなWebサイト制作を行うWholegrain Digital社の創立者をお呼びし、「環境負荷のより少ないサイトづくりをするには?」というテーマでレクチャーを行っていただきました。
ハーチ初の日本語・英語をまじえたワークショップ。英語に自信のないメンバーも、Webサイトの環境負荷に加えて「スタッフが健康で楽しく働ける会社づくり」について考える時間では積極的に話し合いに参加してくれました。今回は、当日の様子をお届けします!
「デジタルサステナビリティ」を実現したい
ハーチでは、社会や公益のための事業を行っている会社に付与されるBコーポレーションという認証の要件を使って、社内制度の見直しをしています。そこで今回着目したのは、「デジタルサステナビリティ」というテーマでした。
ハーチを含め、IT企業は、紙をほぼ使わないことや、リモートワークが可能で通勤時のCO2排出量を削減できるという点から「エコ」な業界だと思われがち。しかし、データセンターや通信所、家庭でそれぞれ膨大な電力が消費されていることを考えると、デジタル業界の環境負荷はかなり大きいといえます。
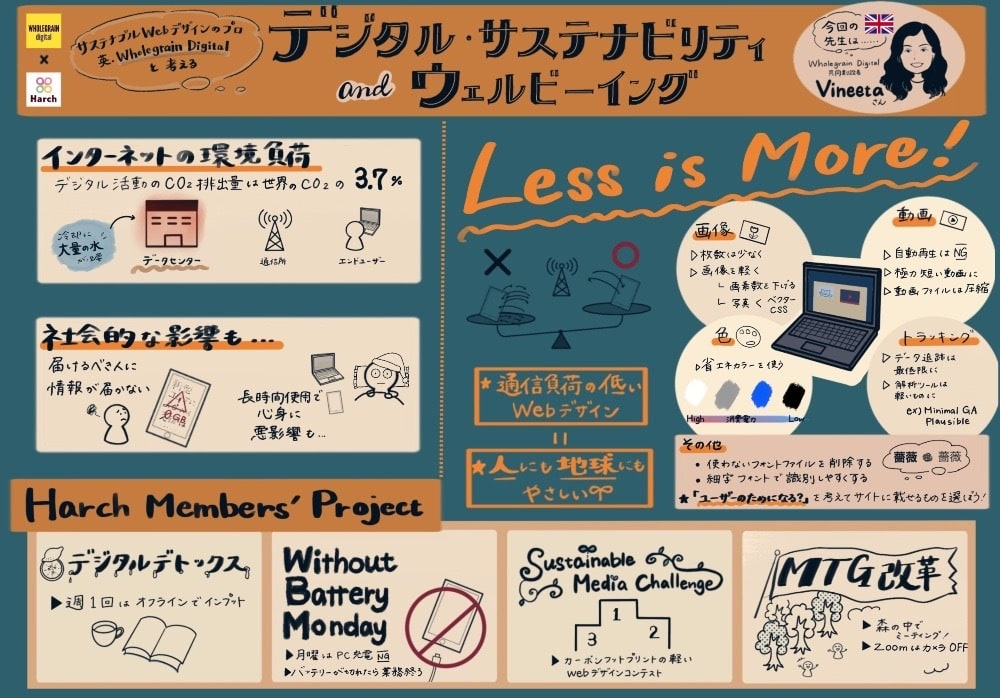
今回レクチャーしていただいたWholegrain Digital社の創立者・Vineeta Greenwoodさんによると、オンラインでの活動による電力消費量は地球規模でのCO2排出量の3.7%にあたり、製造業が盛んなドイツが出すCO2排出量に匹敵するといいます。また、データセンターで装置を冷却するために大量の水も使われています。
今回のワークショップでは、そんなデジタル業界に必要なサステナビリティのエッセンスを教えてもらいました。
Wholegrain Digitalの取り組みがわかる記事:英・Wholegrain Digitalに聞く。IT企業は本当の意味でサステナブルになれるのか?【ウェルビーイング特集 #2 脱炭素】
第一部 レクチャー「デジタルサステナビリティ実践のヒント」
ワークショップ前半は、Vineetaさんによるレクチャーです。サステナブルなWebサイトを運営するのに大切なことは、とにかくサイトを軽くすること。通信負荷の低いサイトはローディングに余計な電力がかからず、地球にやさしいというのです。
また、2Gしか使えない環境に住んでいる、災害で最低限の電力消費しかできない、など高速のネット環境が整っていない人は、通信負荷の高いサイトを閲覧できない可能性があります。しかし、そういった人の中にこそ、情報を必要としている人がいるかもしれません。必要な情報を必要な人に届けるためにも、Webサイトのデザインを工夫する意義はあるのだとVineetaさんは強調していました。
レクチャーの中で出てきた、Webサイトを軽くする5つのポイントはこちらです。
01. そもそも、使う必要のない画像は使わない
装飾のためにやたらと画像を入れたり、関連性の低い画像を背景に使ったりしない。
02. 新たな画像形式で配信する
WebPなどの次世代フォーマットを使う。ベクターやCSSで代用することも考える。
03. 動画の使い方を見極める
自動再生をやめる。ファイルを圧縮し、極力軽い動画を使う。
04. サイトデザインに使う色を変える
環境負荷のより低い色(黒、グレー、青など)を使う。ダークモードを使う。
05. 必要以上にトラッキングしない
サイト利用者のプライバシーを最優先し、追跡は最低限の情報だけに留める。解析ツールもMinimal GAやPlausible Analyticsなどの軽いものを使う。
?第二部 グループワーク「実際の移行を考えよう」
ワークショップ後半は、4つのチームに分かれて話し合うグループワークです。「ハーチが色々な意味でサステナブルなデジタル企業に移行していくには?」「それを一人ひとりが楽しく健康的に実施するには?」というテーマで考え、今後ぜひやってみたいと思うような社内プロジェクトが各チームから発表されました。
簡単にプロジェクトをご紹介します。
Sustainable Media Challenge
各メディアで、一番「軽い」Webサイトデザインを作るコンテスト。環境負荷の低いWebメディアのサンプルをみんなで探ることができる。
Without Battery Monday
週1回、PCを充電しない日を作る。電源が切れる直前に「ダイイングメッセージ」を残し、切れたら業務終了。PCと従業員の健康が守られる。
MTG改革
オンラインミーティングでは常にカメラをONにしなきゃいけない、という思い込みを捨て、顔出しナシで週次のミーティングをする。森の中でミーティングをする。「Zoom疲れ」によるストレスを減らす。
デジタルデトックスプロジェクト
定期的に、業務時間中にオフラインで活動する時間を設ける(活動拠点として使う場所のDIYや、NPOへのボランティアなど)。常にPCの前に座っている状態ではなくなるので健康状態が向上し、地域や社会貢献にもなる。

毎日デジタルにかかわる業務をしていて、オフラインでの活動に飢えていることがよくわかるかと思います……(笑)。
最後に
今回のワークショップでの気付きは、Webサイトのデザインに画像をたくさん使わなくても、使える色が多少限られたとしても、伝えたい情報は表現できるということでした。
「デザインはこうでなければならない」「記事にはたくさん画像を入れた方がいい」という固定観念を一度捨ててみて、愚直に、消費電力を減らせるかどうか、そしてどんな人々でもアクセスしやすいかどうか、を考えたWebサイトの運営を考えることが、今後のサステナブルなデジタル業界につながっていくのだと思います。
このワークショップは社内プロジェクトだけに留まらず、自社の事業をサステナブルに移行していきたい方々に向けても開催したいと思っていますので、今後の発表をお待ちください!







